Desarrollos en .NET. Cómo mostrar el código fuente en Visual Studio.
Una de las novedades más destacadas de Visual Chart 6 es la utilización de Microsoft Visual Studio como entorno de programación. Microsoft Visual Studio es un entorno de desarrollo integrado (IDE) que soporta varios lenguajes de programación, y además, ofrece una versión gratuita llamada Edición Express que permite utilizar los elemento básicos del entorno, más que suficiente para el diseño de algoritmos de trading.
La utilización de Microsoft Visual Studio supone una ventaja frente al editor VBA que venía integrado en las versiones anteriores de Visual Chart puesto que permite un desarrollo eficaz y de menor inversión de tiempo, especialmente gracias a un editor de código en el que se facilita la lectura.
Puesto que se trata de un entorno nuevo, a través de diferentes artículos vamos a tratar de aclarar las dudas más frecuentes que les puedan surgir a nuestros usuarios, empezando por explicar cómo mostrar el código fuente al abrir un proyecto existente.
Pongámonos en situación. Cuando queramos visualizar el diseño de un desarrollo propio o de los que son públicos de Visual Chart, existe la posibilidad de acceder a esta información, seleccionando el proyecto (estrategia, indicador o estudio) en cuestión. Al hacerlo, aparecerá una ventana emergente con varias opciones, y desde ahí seleccionamos Modificar estrategia/Usar entorno de programación:
Al hacer esto, se abrirá el entorno de desarrollo Microsoft Visual Studio.
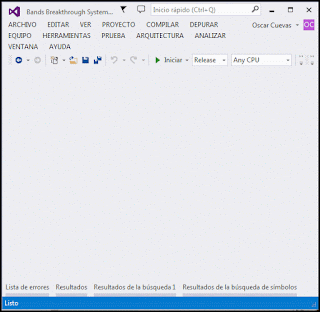
No obstante, cuando aparece el entorno, es posible que algunos usuarios queden algo confundidos, ya que por defecto la interfaz del editor aparece vacía, sin mostrar ningún tipo de información, tal y como se muestra en la siguiente imagen:
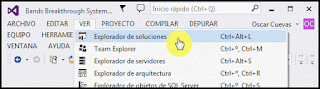
Aclarar que no se trata de ningún error. Acostumbrados al antiguo editor VBA integrado en Visual Chart, en el que el código fuente del módulo principal se mostraba directamente, en esta ocasión no ocurre así, por lo que es necesario llevar a cabo este paso de forma manual. En realidad, el proceso es sencillo. Lo primero que tenemos que hacer es permitir la visualización del Explorador de soluciones. Para ello, desde el menú VER seleccionamos Explorador de soluciones:
Aparecerá una ventana a la derecha del entorno. Si la anclamos (seleccionando el icono en forma de chincheta), la ventana aparecerá por defecto cada vez que abramos un nuevo proyecto.
A partir de aquí, simplemente debemos buscar el módulo principal. Este módulo es el único que aparece dentro de la solución, por lo que es fácil detectarlo. Además, lleva el mismo nombre que la propia solución, para más referencias. Una vez lo hemos localizado, pinchamos sobre el módulo y automáticamente aparecerá el código fuente en la parte central del editor:
En posteriores artículos seguiremos dando más pistas que nos permitan familiarizarnos con Microsoft Visual Studio.
La utilización de Microsoft Visual Studio supone una ventaja frente al editor VBA que venía integrado en las versiones anteriores de Visual Chart puesto que permite un desarrollo eficaz y de menor inversión de tiempo, especialmente gracias a un editor de código en el que se facilita la lectura.
Puesto que se trata de un entorno nuevo, a través de diferentes artículos vamos a tratar de aclarar las dudas más frecuentes que les puedan surgir a nuestros usuarios, empezando por explicar cómo mostrar el código fuente al abrir un proyecto existente.
Pongámonos en situación. Cuando queramos visualizar el diseño de un desarrollo propio o de los que son públicos de Visual Chart, existe la posibilidad de acceder a esta información, seleccionando el proyecto (estrategia, indicador o estudio) en cuestión. Al hacerlo, aparecerá una ventana emergente con varias opciones, y desde ahí seleccionamos Modificar estrategia/Usar entorno de programación:
Al hacer esto, se abrirá el entorno de desarrollo Microsoft Visual Studio.
No obstante, cuando aparece el entorno, es posible que algunos usuarios queden algo confundidos, ya que por defecto la interfaz del editor aparece vacía, sin mostrar ningún tipo de información, tal y como se muestra en la siguiente imagen:
Aparecerá una ventana a la derecha del entorno. Si la anclamos (seleccionando el icono en forma de chincheta), la ventana aparecerá por defecto cada vez que abramos un nuevo proyecto.
A partir de aquí, simplemente debemos buscar el módulo principal. Este módulo es el único que aparece dentro de la solución, por lo que es fácil detectarlo. Además, lleva el mismo nombre que la propia solución, para más referencias. Una vez lo hemos localizado, pinchamos sobre el módulo y automáticamente aparecerá el código fuente en la parte central del editor:
En posteriores artículos seguiremos dando más pistas que nos permitan familiarizarnos con Microsoft Visual Studio.







Comentarios
Publicar un comentario